The MEDINA Framework is made up by the collaboration of different microservices, developed by different teams. To allow each team to work autonomously we decided to adopt the micro-frontends architecture. Each team implements their own UI and take advantages from this approach because the development and the deployment are faster and they are not tied to a common tech stack.
This kind of architecture allows us to embed into a main frontend component, the MEDINA Integrated UI, any other UI in the framework independently of the underlying technology.
For this reason, the MEDINA Framework UIs are separated and the final users need a leading thread that makes it easier to navigate through content. The MEDINA Integrated UI integrates all these UIs into a single and organized entry point.
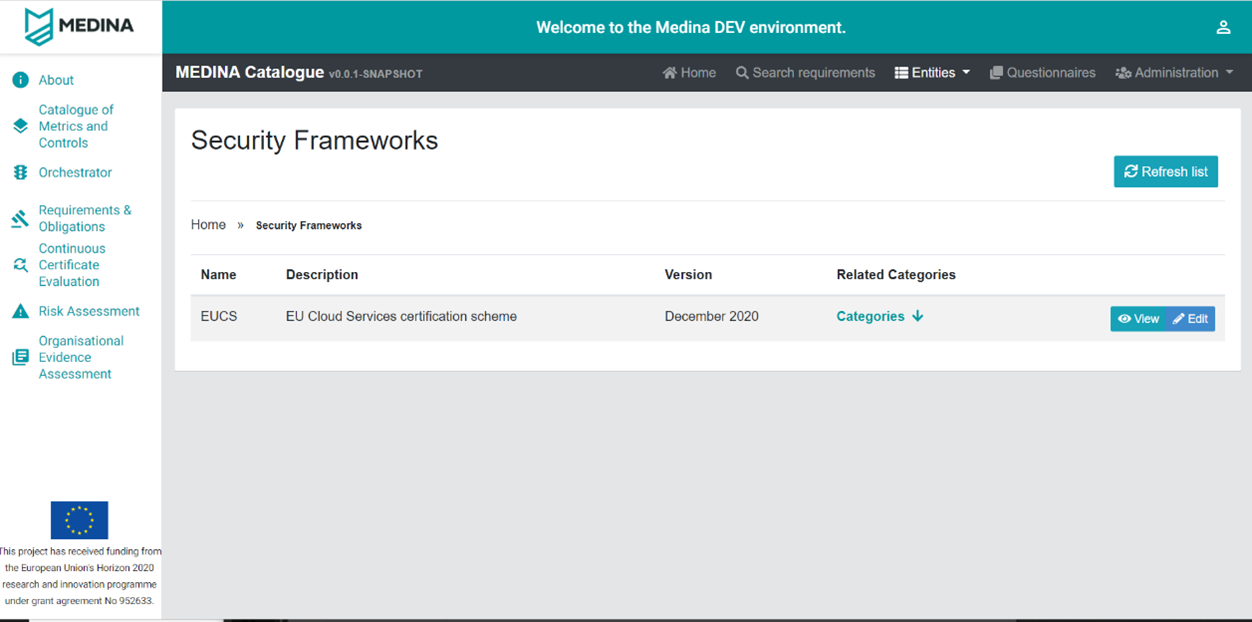
In the following example we can see how the Integrated-UI embeds “Catalogue of Metrics and Controls” dashboard. As explained before, the authentication is received correctly by the embedded component, without the need to log-in again.
Integration of micro-frontends is obtained through Iframes. In particular, since the micro-frontends are deployed in the Kubernetes cluster, we are able to integrate them by providing the URL of the component and update automatically referred services in the application, with great benefits to productivity. The user can navigate through the component’s UI thanks to the Navbar displayed on the left.


0 Comments